Usually, organizations have their own web pages where projects are presented. And typically, one missing element are maps. The explorer.land platform allows the embedding of the Project map in any other web page context, adding all the power of the interactive map interface to other project information.
Embedding the map
The embedding of Projects maps is done using the HTML element iframe which is compatible in almost all HTML contexts. explorer.land offers an adapted map presentation with its own URL for this purpose.
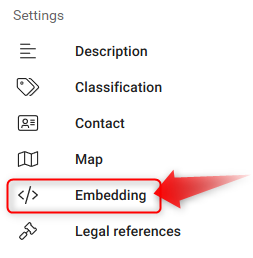
To get the respective URL, navigate to the overview page of the Project in question in your user dashboard. Under the Embedding menu item you will find the embedment codes.

The embedment URL looks like follows
https://explorer.land/embed/project/[PROJECT SLUG]
where [PROJECT SLUG] will be the URL slug of your project.
You can copy&paste this URL in any new browser window to see the map in action. (More about the features of the embedment map below.)
Also available is a simple iframe code snippet.
<iframe src="https://explorer.land/embed/project/[PROJECT SLUG]" width="100%" height="600" frameborder="0" allowfullscreen></iframe>About the parameters:
widthandheightcan be set in terms of pixel (e.g.height="600"orheight="600px"). For the width, a value in terms of percent is also possible (e.g.width="100%").framborder="0"makes sure that no delimitation line appears.allowfullscreenwill allow the visitor to switch to the full screen view of the map when accessing it through your web page. Remove this parameter to block the full screen functionality.
The functioning of the embedded map
In order to work within a web page, some additional functionalities and limitations were integrated into the embedding map. In addition, some functions differ between a wide (desktop) and a mobile context.
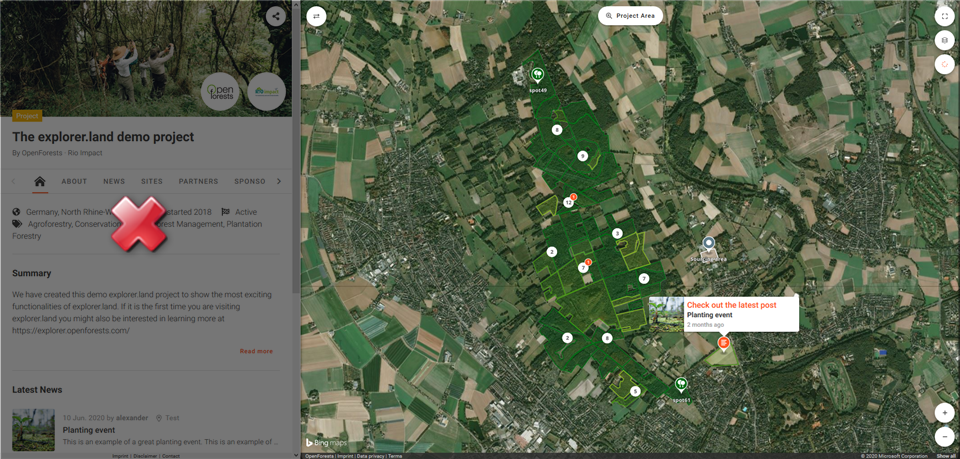
Map with popups only
In the embedded version, only the map is shown. The content pane, available on the regular platform, is disabled.

Instead, content is delivered exclusively via popups.

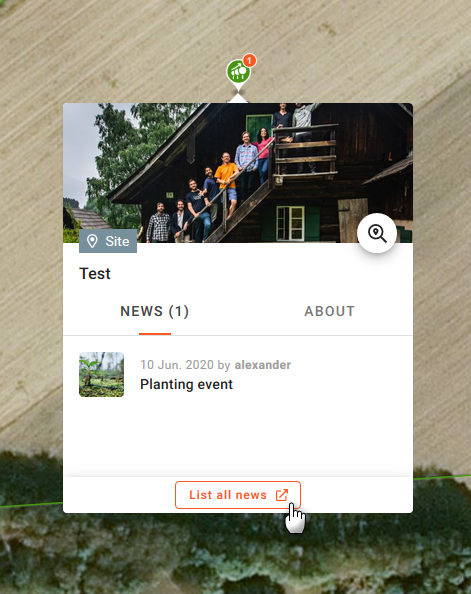
Forwarding
Visitors interested in learning more about a specific Site or Post can click on the Read more or List all buttons, which will forward them to the respective content on the explorer.land platform in a new tab.
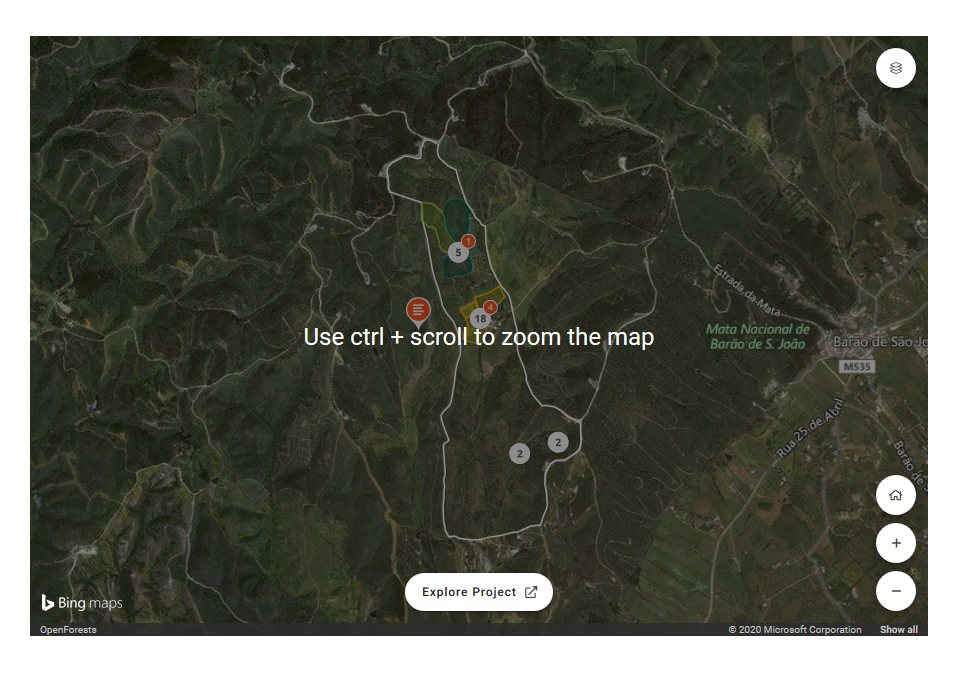
A button at the bottom center invites the user to visit the full Project presentation on explorer.land

Map handling
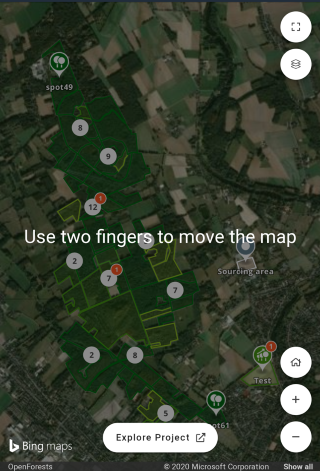
In order to make the map handling compatible with the navigation of a typical web page, two interactions are blocked, namely the scrolling on desktop environments and the swiping on mobile devices. In order to activate these interactions, the user has to press the CRTL (STRG) key while scrolling on desktop environments, or use two fingers for the swiping on mobile devices.
When attempting to interact with the map by scrolling or swiping, the user will be informed about the correct handling.


Mobile limitations
For embedments with a width smaller than 600 px - which is the case for many mobile devices - the popups are not available. The user can still navigate the map and explore the project area, but for additional information, the user has to switch to explorer.land using the "Explore Project" button.